Top
Material Design Frameworks
Google's Material
Design has taken the internet UI world by storm. Since it's arrival on
Google's Inbox and then progressive across Google’s network
sites, many web applications like Telegram have begun
deploying the framework. Material Design has introduced us to a simple yet
meaningful philosophy of modern UI design.
Material
Design is one of the most comprehensive and polished design philosophies that
we have seen in recent years and I suspect many of us will want to implement it
in the coming year. So, let’s look at what I think are five of the best
material design-based frameworks to use in your project.
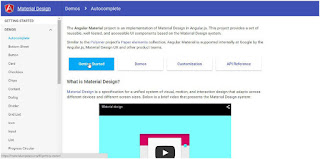
Angular
Material
Angular
Material seems to be the big brother of all the material design frameworks that
are available today because of Angular’s popularity and the fact that it’s
supported internally at Google.
The
documentation, demos and the API reference is well written and comprehensive
and portrays all the features that were specified by Google in it’s material
design philosophy.
Materialize
Materialize is
a responsive front-end design framework based on Material Design that you can
use in your application just like Bootstrap. This is undoubtedly one of the
most impressive Material Design frameworks. It provides both CSS and SCSS files
along with JavaScript, material design icons and Roboto font.
You
can use this framework just like Bootstrap by importing the CSS and you are
good to go.
The
project is open-source and the source code of the project is available on Github.
Material UI
Material
UI is a CSS Framework that makes use of React components
to implement the material design philosophy. Although this framework is quite
robust, you might want to skip it if you are not 100% comfortable working with
Facebook’s React. Some newbies to React find it’s JSX (Javascript and XML)
syntax quite unconventional.
The
repository of this framework has good documentation on how to set up this
framework and install React using npm (Node Package Manager). You can access
the repository of Material UI here.
MUI CSS
Framework
MUI
CSS Framework is a lightweight framework for sites and provides an easy
‘bootstrap-like’ solution for your front-end requirements. Since it is designed
from ground-up, it is slightly faster than some of it’s competitors and it’s
recommended to use in small projects, where the main focus is not the precise
implementation of material design.
.
Polymer
Google’s Polymer
Project which advocates the use of web-components for web development,
has also released their own take on Material Design.
The
Polymer core elements set includes several elements for application layout,
including creating toolbars, app bars, tabs, and side nav consistent with the
material design guidelines.
The Verdict
So,
perhaps you are considering implementing a Material Design UI in your next
project? If so, I would advise that you start with the Materialize as
this framework works just like Bootstrap with the elements accessible through
CSS classes.
Maybe
you've used Angular and have enjoyed working with Angular's Animation function?
If so, then your best bet may be Angular Material, since it is very
full-featured and backed by Google’s very considerable
resources.
Material
Design appears to have a very promising future in the UI design world. It is
very well-researched and polished and we’re seeing more and more websites have
begun integrating Material Design based frameworks each month.
For more information, please visit : www.programmingyan.com






No comments:
Post a Comment